Beragam Info - Membuat Halaman Statis di Blogspot. untuk tema kali ini tidak jauh beda dengan artikel yang saya buat kemarin. yaitu Membuat Halaman Statis di Blogspot. Halaman statis yaitu halaman tetap. seperti About yang ada pada di Beragam Info ini. walau artikel yang di post tetap berjalan akan tetapi tetap terpasang disana.
cukup untuk basa-basinya kali ini saya akan membahas tentang cara pembuatannya. cara pembuatannya cukup mudah apa lagi untuk yang masih newbie atau untuk para blogger pemula tidak membutuhkan keahlian yang sangat khusus, inntinnya anada harus suka ngeblog pasti anda akan meudah untuk membuat halaman statis pada blog sobat.
Caranya:
1. siapkan akun google sobat. Membuat Akun Google Dan E-mail (gmail) Terbaru
2. masuk pada blogger sobat. Cara Membuat Blog Blogger Dengan Benar Untuk Pemula
3. kemudian buat laman/page. Cara Membuat Page Blogspot
Dan jika sobat ingin membuat laman/page sobat muncul di blog maka sobat harus mengikuti langkah-langkah selanjutnya.
4. masuk pada menu setelan >> preferensi penelusuran/search preferences
5. setelah itu pada setelah masuk pada sub menu Preferensi pada bagian Kesalahan dan penngalihan klik edit tepatnya pada Pengalihan Khusus. kemudian isi seperti gambar dibawah ini
keterangan:
diatas terdapat dua kolom dan 1 kotakan. Untuk kolom yang pertama ( Dari : <url blog sobat> ) cukup diisi dengan tanda "/" tanpa tanda kutip ya. Kemudian untuk kolom yang kedua ( Kepada : <url blog sobat> ) diisi dengan "/p/blog-page.html" tanpa tanda kutip, untuk kotakannya silahkan centang atau beri tanda ceklist. kemudian silahkan klik simpan dan simpan perubahan.
6. setelah yang diatas selesai, masuk pada menu Tata Letak/Layout
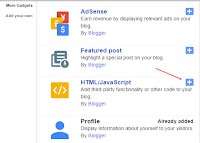
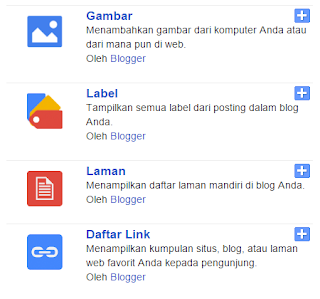
7. pilih tambah gadget/add a gadget.
8. pilih laman seperti gambar dibawah ini dengan mengklik tombol +
kemudian jika sudah klik tombol + setelah itu beri tanda ceklist pada tulisan About. kemudian simpan
9. simpan setelan/save arrange. maka hasilnya akan seperti gambar dibawah ini.
Nah sedemikianlah cara membuatnya, bila mana anda mengikuti cara ini saya jamin pasti anda berhasil. mengapa saya berkata begitu. karena diatas merupakan pengalaman saya. karena merupakan pengalaman pastinnya saya pernah mencobanya..
cukup untuk basa-basinya kali ini saya akan membahas tentang cara pembuatannya. cara pembuatannya cukup mudah apa lagi untuk yang masih newbie atau untuk para blogger pemula tidak membutuhkan keahlian yang sangat khusus, inntinnya anada harus suka ngeblog pasti anda akan meudah untuk membuat halaman statis pada blog sobat.
Caranya:
1. siapkan akun google sobat. Membuat Akun Google Dan E-mail (gmail) Terbaru
2. masuk pada blogger sobat. Cara Membuat Blog Blogger Dengan Benar Untuk Pemula
3. kemudian buat laman/page. Cara Membuat Page Blogspot
Dan jika sobat ingin membuat laman/page sobat muncul di blog maka sobat harus mengikuti langkah-langkah selanjutnya.
4. masuk pada menu setelan >> preferensi penelusuran/search preferences
5. setelah itu pada setelah masuk pada sub menu Preferensi pada bagian Kesalahan dan penngalihan klik edit tepatnya pada Pengalihan Khusus. kemudian isi seperti gambar dibawah ini
keterangan:
diatas terdapat dua kolom dan 1 kotakan. Untuk kolom yang pertama ( Dari : <url blog sobat> ) cukup diisi dengan tanda "/" tanpa tanda kutip ya. Kemudian untuk kolom yang kedua ( Kepada : <url blog sobat> ) diisi dengan "/p/blog-page.html" tanpa tanda kutip, untuk kotakannya silahkan centang atau beri tanda ceklist. kemudian silahkan klik simpan dan simpan perubahan.
6. setelah yang diatas selesai, masuk pada menu Tata Letak/Layout
7. pilih tambah gadget/add a gadget.
8. pilih laman seperti gambar dibawah ini dengan mengklik tombol +
kemudian jika sudah klik tombol + setelah itu beri tanda ceklist pada tulisan About. kemudian simpan
9. simpan setelan/save arrange. maka hasilnya akan seperti gambar dibawah ini.
Nah sedemikianlah cara membuatnya, bila mana anda mengikuti cara ini saya jamin pasti anda berhasil. mengapa saya berkata begitu. karena diatas merupakan pengalaman saya. karena merupakan pengalaman pastinnya saya pernah mencobanya..
Semoga Bermanfaat